|
|
|
|
|
|
Formulieren editor / Tabblad Vragen |
|
|
|
Een formulier bestaat uit elementen. Dit kunnen verschillende soorten vragen zijn maar ook statische elementen zoals een stuk tekst of een lijn.
Dit document biedt hulp bij het opbouwen van uw formulier met elementen. U doet dit op het tabblad Vragen die beschikbaar is als u een nieuw formulier maakt of als u een bestaand formulier bewerkt.
De formulieren editor werkt volgens het zogenaamde 'What You See Is What You Get' (WYSIWYG) concept. Dit houdt in dat u tijdens het opbouwen van uw formulier direct kunt zien hoe deze er voor uw gebruiker uit komt te zien.
|
|
 |
|
|
|
|
|
|
|
Dit document behandelt de volgende onderdelen:
|
|
|
|
Elementen toevoegen / bewerken |
Een element toevoegen/invoegen:
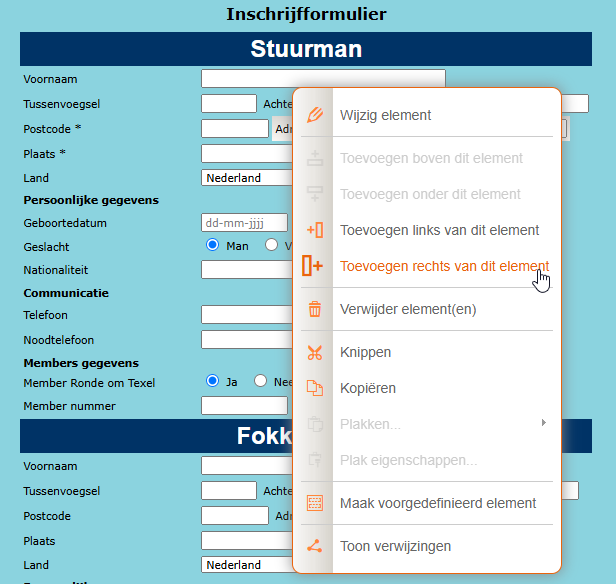
Als u aan uw formulier een element wilt toevoegen klikt u op de knop 'Element toevoegen' onderin het formulier. Indien u een element wilt invoegen tussen 2 elementen, klikt u met uw rechter muisknop op het element waarbij u het nieuwe element wilt toevoegen en kiest u een van de opties voor het toevoegen van een element uit het menu.
Vervolgens verschijnt er een nieuw venster waarin u een elementtype dient te kiezen.
Een element bewerken:
Indien u een bestaand element wilt wijzigen dubbelklikt u op het betreffende element of klikt u met uw rechter muisknop op het element en kiest u de optie 'Element bewerken' uit het menu.
Een element opmaken:
Bij het toevoegen of bewerken van een element kunt u de opmaak van dit element bepalen. Let erop dat u dit alleen doet voor de elementen waarvan de opmaak moet afwijken van de algemene opmaak! De algemene opmaak bepaalt u namelijk bij het tabblad Opmaak.
|
|
|
Elementen selecteren |
Indien u iets met een of meerdere elementen wilt doen dient u deze eerst te selecteren. Vervolgens klikt u hier met uw rechter muisknop op om een actie uit het menu te kiezen of u selecteert de gewenste actie uit de werkbalk bovenin het scherm.
Een enkel element selecteert u eenvoudigweg met een enkele muisklik.
Voor het selecteren van meerdere elementen heeft u de volgende mogelijkheden:
- Met de linker muisknop ingedrukt sleept u de muis over de elementen die u wilt selecteren
- U selecteert het eerste element dat u wilt selecteren en klikt op het laatste element met de SHIFT toets ingedrukt
- U selecteert verschillende, eventueel niet opvolgende, elementen met de CTRL toets ingedrukt |
|
|
Elementen kopiëren / verplaatsen |
|
Om één of meerdere elementen te kopiëren of te verplaatsen selecteert u deze elementen en kies u voor 'Element(en) kopiëren' of 'Element(en) knippen' uit het rechter muisknop menu of uit de werkbalk. Vervolgens kiest u het element waarvóór u het gekopieerde of geknipte element wilt invoegen en kiest u voor 'Element(en) plakken' uit het rechter muisknop menu of de werkbalk. Indien u het element onderin het formulier geplakt wilt hebben gebruikt u de knop 'Plakken (onderaan)'. |
|
|
Eigenschappen kopiëren |
|
Eenzelfde afhankelijkheid op een groep elementen plaatsen. Of een vragenlijst maken waarbij alle vragen verplicht beantwoord moeten worden. Dergelijke handelingen kunt u snel en eenvoudig verrichten middels het kopiëren van eigenschappen. Hiervoor gaat u als volgt te werk:
1. Kopieer het element waarvan u de eigenschap(pen) wilt overnemen
2. Selecteer het element (of groep van elementen) die de nieuwe eigenschap(pen) moeten krijgen
3. Klik met de rechter muisknop op het element (of groep van elementen) en kiest voor ‘Plak eigenschappen...’
4. Vink de eigenschap(pen) aan welke u wilt plakken, en klik op OK
Let u erop dat de huidige eigenschappen worden overschreven, dit is niet ongedaan te maken! |
|
|
Voorgedefinieerde elementen |
Voorgedefinieerde elementen bestaan uit één of meerdere bewaarde standaard elementen. U kunt deze gebruiken voor het sneller en eenvoudiger opzetten van uw formulieren. Het systeem biedt standaard al een aantal voorgedefinieerde elementen maar u kunt ze ook zelf maken.
Voorgedefinieerde elementen maken:
Selecteer het element of de elementen die u wilt bewaren als een voorgedefinieerd element. Kies vervolgens voor 'Maak voorgedefinieerd element' uit het rechter muisknop menu of de werkbalk.
Voorgedefinieerde elementen invoegen:
Voeg een element aan uw formulier toe. Kies als type element 'Voorgedefinieerd element'. Kies vervolgens het gewenste voorgedefinieerd element en klik op OK. |
|
|
 |
|
|
Elementen uitlijnen |
Formdesk zal automatisch alle elementen op elkaar uitlijnen. U kunt echter de uitlijning en positionering beïnvloeden.
Hulplijnen:
Een Formdesk formulier bestaat uit een tabel met cellen waarin de onderdelen van de elementen worden geplaatst. U kunt dit inzichtelijk maken door de hulplijnen aan te zetten. Dit doet u met de knop in de werkbalk. Op deze manier wordt het vaak direct duidelijk waarom Formdesk een bepaalde uitlijning toepast.
Uitlijningsblokken: |
|
Formdesk lijnt standaard alle elementen van het formulier/de pagina netjes op elkaar uit. Indien u echter vanaf een bepaald element wilt dat deze niet meer uitlijnt met de elementen erboven geeft u aan dat dit element een nieuw uitlijningsblok moet starten. Dit doet u door het element te bewerken en de optie 'Nieuw uitlijningsblok' bij het onderdeel Opmaak aan te vinken. Formdesk zal dan vanaf dit element een nieuwe tabel genereren.
In het onderstaande voorbeeld wordt een nieuw uitlijningsblok gestart op de vraag 'Uw laatste vakantiebestemming' waardoor het antwoorddeel van de laatste twee vragen niet recht onder de die van de eerste twee vragen staan.
|
|
|
|
|
|
|
|
|
|
|
Elementen naast elkaar plaatsen: |
|
U kunt verschillende elementen op dezelfde regel plaatsen door in het rechter muisknop menu van een element te kiezen voor 'Toevoegen rechts van dit element...' of 'Toevoegen links van dit element...'.
Zoals u in onderstaand voorbeeld kunt zien worden de elementen automatisch op elkaar uitgelijnd. Voor de vraag om de woonplaats hebben we er echter voor gekozen dat deze strak achter het postcodeveld moet staan en dus niet hoeft uit te lijnen met de vraag om het adres en huisnummer. Dit hebben we gedaan door de vraag Woonplaats te bewerken en de optie 'Direct achter het vorige element' bij het onderdeel Opmaak aan te vinken.
|
|
|
|
|
|
|
|
Kolom titels:
Indien u vragen naast elkaar plaatst kan het zijn dat u de kolommen die hiermee zijn ontstaan een titel wilt geven. Voor een dergelijke kolom titel gebruikt u een element van het type 'Tekst'.
Onderstaand voorbeeld van een bestellijst bestaat uit 7 kolommen wat direct duidelijk wordt als u de hulplijnen zou aanzetten. De eerste kolom bevat elementen van het type 'Tekst'. De overige 6 kolommen bestaan uit 3 vragen (een berekening wordt beschouwd als een vraag) die ieder een kolom voor de vraagstelling en voor het antwoorddeel gebruiken.
Indien we de titel 'Prijs' achter 'Artikel' zouden zetten dan zou deze niet boven het prijsveld maar boven het euro-teken komen te staan. Om dit te voorkomen dient u tussen de titels 'Artikel' en 'Prijs' een 'Lege ruimte' element te plaatsen. Wij hebben in dit voorbeeld op de posities waar een lege ruimte zou moeten staan een 'x' geplaatst om de posities van de lege ruimtes duidelijk te maken.
|
|
|
|
Vaste breedte gebruiken:
Standaard wordt de breedte van het formulier, de pagina of het uitlijningsblok automatisch bepaald door het langste element. Het kan zijn dat u van deze breedte wilt afwijken, bijvoorbeeld omdat u verschillende uitlijningsblokken dezelfde breedte wilt geven. U kunt dit doen m.b.v. het lege ruimte element. Deze kunt u een vast breedte geven. Indien deze vaste breedte breder is dan het langste element zal de breedte door het lege ruimte element worden bepaald. De lege ruimte is nu immers het langste element geworden. Geef aan dat de lege ruimte transparant en 1 pixel hoog moet zijn zodat deze niet zichtbaar is voor uw gebruikers.
Cellen samenvoegen (geavanceerd): |
|
|
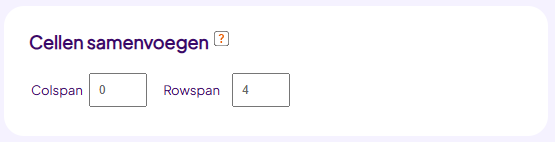
Zoals eerder uitgelegd bestaat een Formdesk formulier uit een tabel met cellen waarin de (onderdelen van) elementen zijn geplaatst. Indien u elementen naast elkaar plaatst kan het soms handig zijn om cellen samen te voegen. Bij het bewerken van een element bij het onderdeel Extra een 'Colspan' of een 'Rowspan' opgeven. Bij de Colspan kunt u het aantal kolommen aangeven waarover de cel waarin het element geplaatst is zich moet spannen. Bij Rowspan kunt u het aantal rijen aangeven waarover de cel waarin het element geplaatst is zich moet spannen. Technisch gesproken gebruikt Formdesk hiervoor de html parameters colspan en rowspan van de html tabel.
|
|
|
|
|
|
 |
|
|
|
In onderstaand voorbeeld staat links van de berekening voor het totaalbedrag een enkele lege ruimte die zich over 5 kolommen spant, de Colspan van de lege ruimte is dus op 5 gezet. Zouden we geen gebruik maken van de Colspan dan zouden we 5 lege ruimtes geplaatst moeten hebben.
Links van de bestellijst ziet u een afbeelding. Deze hebben we een rowspan van 4 gegeven zodat deze zich spant over de 4 regels van de bestellijst.
Formdesk zal het laatste element van een regel altijd automatisch spannen over alle resterende kolommen, de lijn boven het totaalbedrag behoeft dan ook geen colspan toegekend te krijgen.
|
|
|
|
|
|
HTML / Javascript opnemen |
|
Indien u bekend bent met HTML en/of Javascript dan kunt u dit in uw formulier gebruiken voor bijvoorbeeld het invoegen van een hyperlink of de 'tracking code' van een website statistieken provider.
Om HTML code in uw formulier op te nemen voegt u een element van het type 'Tekst' toe en selecteert u de vink box 'HTML code'.
Onze service desk kan u helaas niet helpen met inhoudelijke vragen over HTML code of Javascript. |
|
|
Gerelateerde handleidingen |
|
Onderstaande handleidingen hebben betrekking op functionaliteiten die u in het Vragen tabblad instelt:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|